Pdf File Upload In Joomla Tutorials


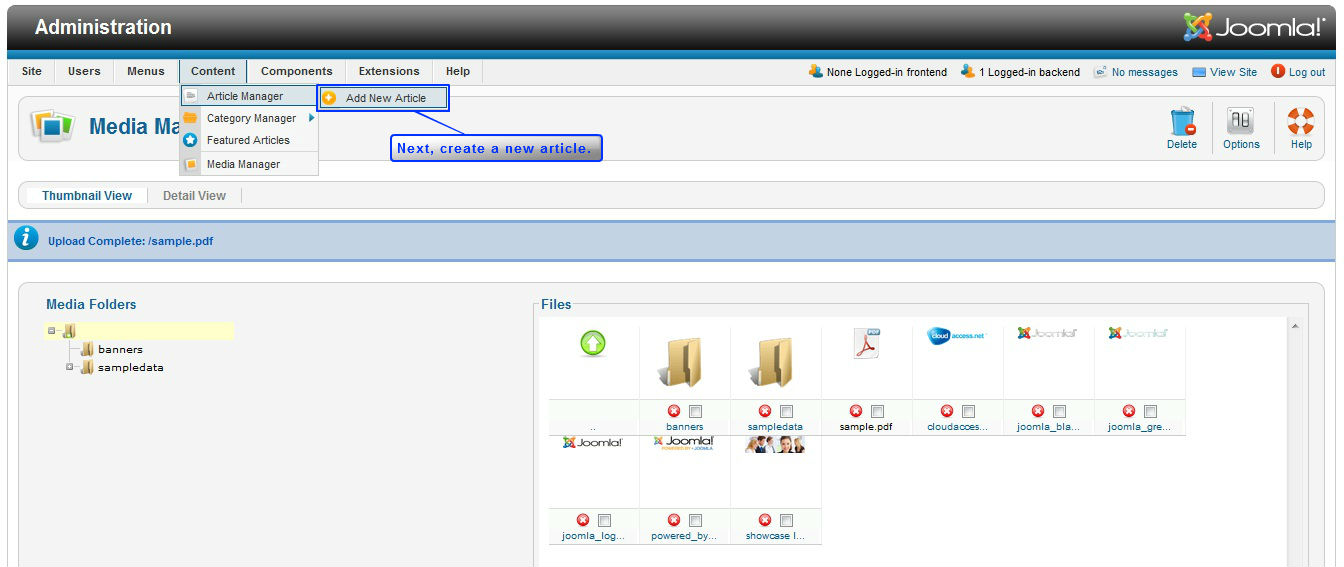
In the top menu, click File and then click Embed this PDF file. You will then be given code similar to the following: Insert the embed code into your Joomla 3.5 article. Now that you have the necessary code, open the Joomla 3.5 article you want to embed the pdf in. Using the code editor, insert the html code. Step (1): Extract the downloaded Joomla folder and upload it on your web server or localhost. Step (2): Open your browser and navigate to your Joomla file path, then you will get the first screen of the Joomla installer as shown in the following screen. In our case the path is localhost/.
Contents.Method 1, SWFUpload Part 1: IntroductionSWFUpload is a free open source multiple file uploader available for download fromA demo of swfupload is available here:The standard way to upload a file is with a HTML form. This works great if you are uploading one file, but browsers do not let you select and upload more than one file at a time (Update Feb 2010, Firefox 3.5+ and some other modern browsers support the HTML5 multiple file input)The most common way of selecting multiple files for upload is to use flash and javascript. The flash part of the script opens up a select file dialog where multiple files can be selected, and the flash/javascript sends each file, and receives the response from the server.The most popular scripts used to do this are SWFUpload and Fancy upload.
The flash uploader in Joomla's media manager is based on Fancy Upload version 1.0. As Fancy upload 2.0 and 3.0 use mootools 1.2, and Joomla 1.5 uses mootools 1.11, we can not use Fancy Upload 2.0/3.0 in the admin pages of Joomla. Fancy Upload 1.0 could be used, but it is not updated or supported anymore.SWFUpload does not use Mootools or Jquery. Because of this it will likely work on any page with Mootools 1.11 (Joomla 1.5), or Mootools 1.2 (Joomla 1.6). Therefore we will be using SWFUpload in this article.Download the latest version of SWFUpload from the download page. Download the SWFUpload v2.2.0.1 Samples.zip file.Inside the file there will be a demos folder, and inside that a simpledemo folder.
//get the hosts name jimport ( 'joomla.environment.uri' ); $host = JURI:: root ; //add the links to the external files into the head of the webpage (note the 'administrator' in the path, which is not nescessary if you are in the frontend) $document =& JFactory:: getDocument ; $document - addScript ( $host. 'administrator/components/commycomponent/swfupload/swfupload.js' ); $document - addScript ( $host. 'administrator/components/commycomponent/swfupload/swfupload.queue.js' ); $document - addScript ( $host. 'administrator/components/commycomponent/swfupload/fileprogress.js' ); $document - addScript ( $host. 'administrator/components/commycomponent/swfupload/handlers.js' ); $document - addStyleSheet ( $host. 'administrator/components/commycomponent/swfupload/default.css' );That is the external files part done.

We still have to add in the head javascript, and the body html.Part 3: Adding The Head JavascriptHead javascript part: The javascript below is almost the same as the javascript from the simple demo, the few modifications are commented. It is nescessary to read through it and change the parts (such as task) that are relevant to your component. Upload Queue 0 Files Uploaded If all has gone well, you will be able to upload files to your components script, although nothing will happen on the server as there is no PHP to receive the image. Part 5: Receiving The File With PHPIt is worth noting that allowing users to upload files to the server is possibly the most dangerous thing to do in terms of security, and if someone with malicious intentions manages to upload a php file to your server, then they can easily take control of the site.It is recommended you do some reading on file upload security. This is a good start:And there are many other good resources on the internet. It is important you understand how file upload security works, rather than copying and pasting some code that checks the MIME type, and assuming the script is safe.Here is some example PHP that will check if the file is an image, and upload it.
Pdf File Upload In Joomla Tutorials For Beginners
It is not an exhaustive example of security checking, but it is a good start.